アフィリエイト広告(Amazonアソシエイトや楽天アフィリエイトなど)を掲載しています。
サイト内で紹介している広告の利用や商品を購入すると、売上の⼀部がフェンリルの備忘録に還元されることがあります。
【Stable Diffusion】大きな画像を生成する方法 アップスケーラー
今回はStable Diffusionで大きな画像を生成する(解像度を上げる)方法についてです。
AIイラストは大きな画像が苦手
Stable Diffusionに限った話ではないのですが、AIイラストは大きな画像はあまり得意ではなく、最初から大きな画像を生成しようとすると崩れてしまうことがほとんどです。したがって、高解像度の画像を生成するためには段階的に大きく(アップスケール)していく必要があります。
Stable Diffusionの初期設定は512×512の正方形で、生成しようと思えば2倍の1024×1024も可能ですが、崩れやすい上に生成に時間もかかります。標準のサイズが1024×1024であるXLも登場しましたが、パソコンのスペックもそれ相応に必要になってきます。
アップスケールの方法
AI画像をアップスケールする方法は、
- ほかのAI(サービス)を使う
- Stable Diffusionに搭載されている機能を使う
大きく分けるとこの2つの方法があります。
ほかのAI(サービス)を使う
PhotoDirectorなどのAIが搭載された画像編集ソフトや、Vance AIやkakudaiACなどのオンラインサービスでアップスケールする方法です。これらはStable Diffusionで生成した画像を読み込ませて簡単にアップスケールすることができますが、有料であったり、無料ではあるが1日に生成できる枚数が制限されていることがほとんどです。
Stable Diffusionに搭載されている機能を使う
Stable Diffusionには様々な機能が搭載できる「拡張機能」というものがあります。詳細は後述しますが、この拡張機能を使う分には生成枚数に制限がありませんし、パソコンのスペックも特別高いものが要求されるわけではないので、普段Stable Diffusionが使えているパソコンなら特に問題なく作業ができます。
Stable Diffusionの拡張機能でアップスケールする方法
Stable Diffusionの拡張機能でアップスケールする際に使用するのは、ADetailer(顔や手の崩れ防止)、Hires.fix、Ultimate SD Upscaleの3つです。
流れとしては、普通に512×512の画像を生成し、Hires.fixで2倍の1024×1024にアップスケールし、Ultimate SD Upscaleを使ってさらにアップスケールするという流れです。Ultimate SD Upscaleは最大16倍まで拡大が可能ですが、実際どこまでいけるかはパソコンのスペックにもよります。
ADetailer
インストール
https://github.com/Bing-su/adetailer.git
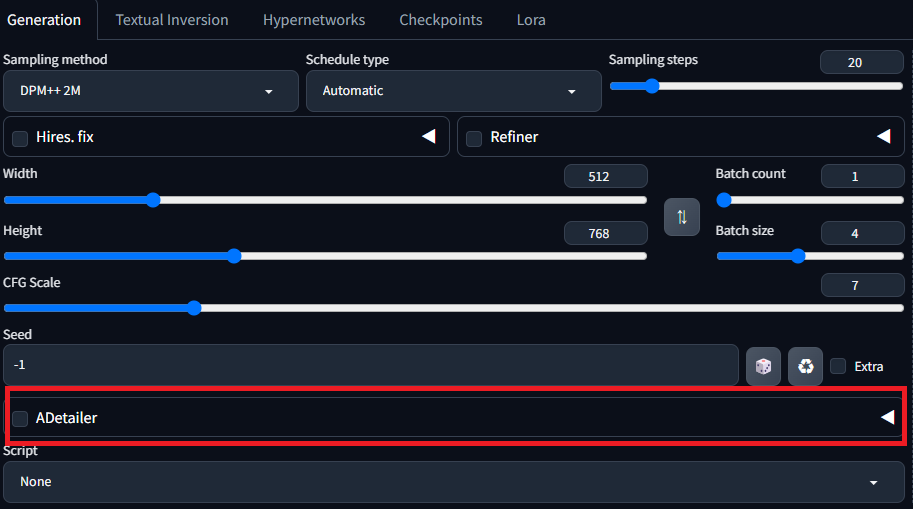
拡大すると顔や手が崩れやすくなりますが、このADetailerを使うとかなり軽減されます。まずはADetailerにチェックを入れます。

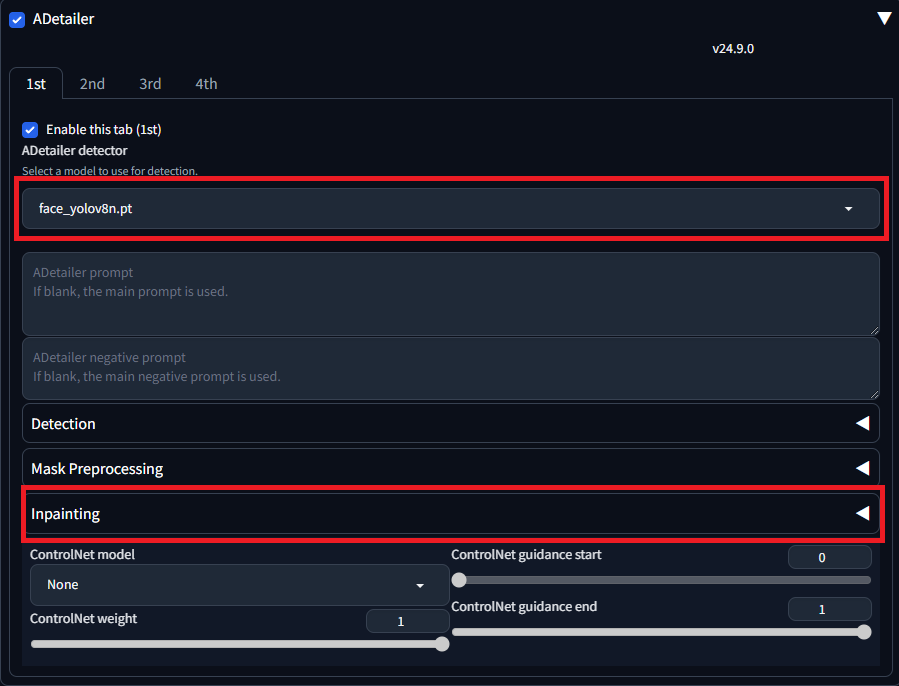
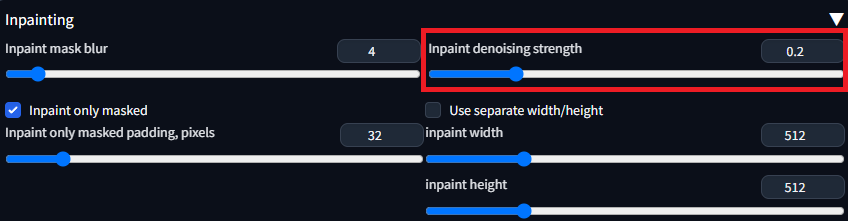
設定項目はADetailer modelとinpaint denoising strength(ノイズ除去)です。


ADetailer modelは好みで選んでください。inpaint denoising strengthは数字を大きくすればするほど細かくなりますが、画像が変化しやすくなってしまうので、0.2とか0.3くらいがオススメです。
Hires.fix
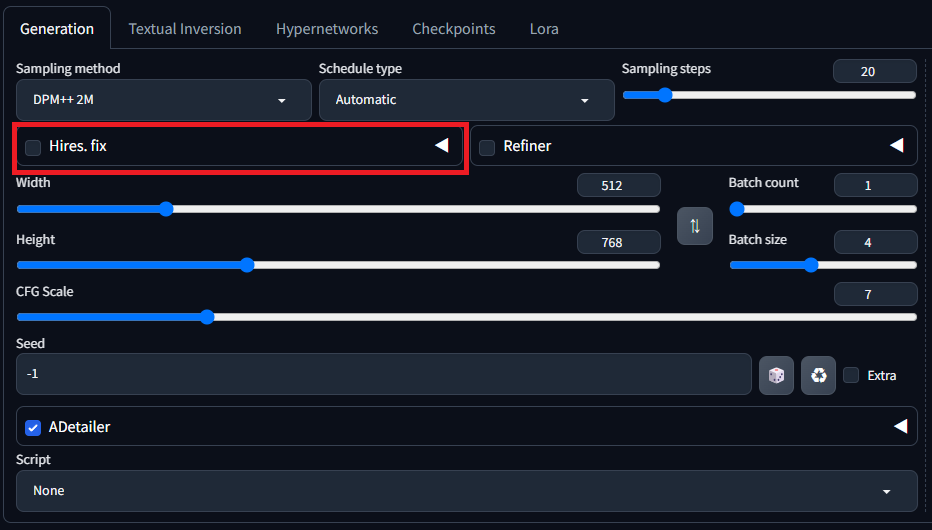
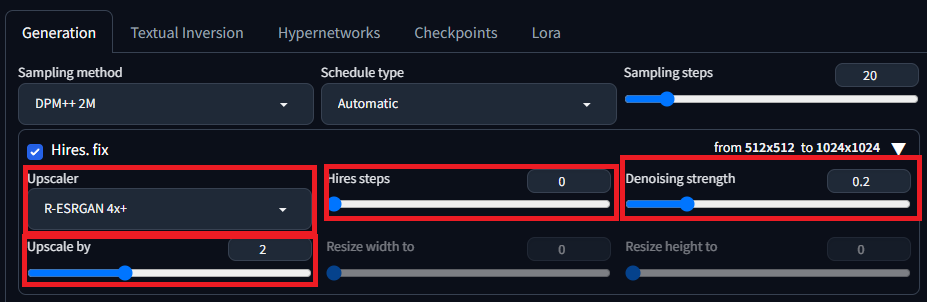
続いてHires.fixですが、これは拡張機能ではなく標準で搭載されている高解像度補助機能です。この機能で生成できる画像サイズは通常の生成と同じでパソコンのスペックにかなり依存するので、1.5倍ないし2倍が限度かなと思います。まずはHires.fixにチェックを入れます。

設定項目はUpscaler、Hires Steps、Denoising strength、Upscale byの4つです。

- Upscaler…好みで(個人的には「R-ESRGAN 4x+」が無難)
- Hires Steps…0(0=通常の生成のSampling Step数と同じ値に設定される)
- Denoising strength…ノイズ除去です。数字を大きくすればするほど細かくなりますが、画像が変化しやすくなってしまうので、ADetailerと同じで0.2とか0.3くらいがオススメです。
- Upscale by…アップスケール倍率(1.5ないし2)
Ultimate SD Upscale
インストール
https://github.com/Coyote-A/ultimate-upscale-for-automatic1111
最後のUltimate SD Upscaleですが、これは元になる画像を小さなピースに分けて順番に生成を行ない、最終的に1つの大きな画像に縫い合わせるという仕組みになっているので、一発で大きい画像を生成することに比べると要求されるスペックが低いのが特徴です。ima2ima2で生成します。
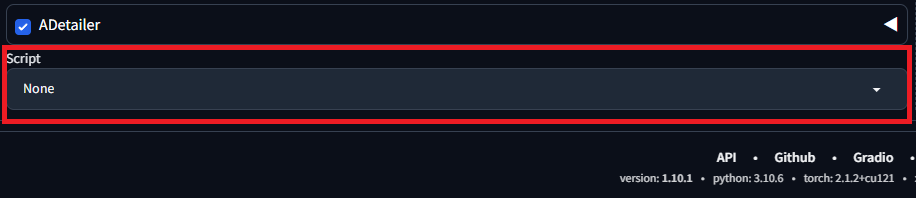
手順としては、まず一番下のscriptから「Ultimate SD upscale」を選択して、Ultimate SD Upscaleの設定画面を呼び出します。

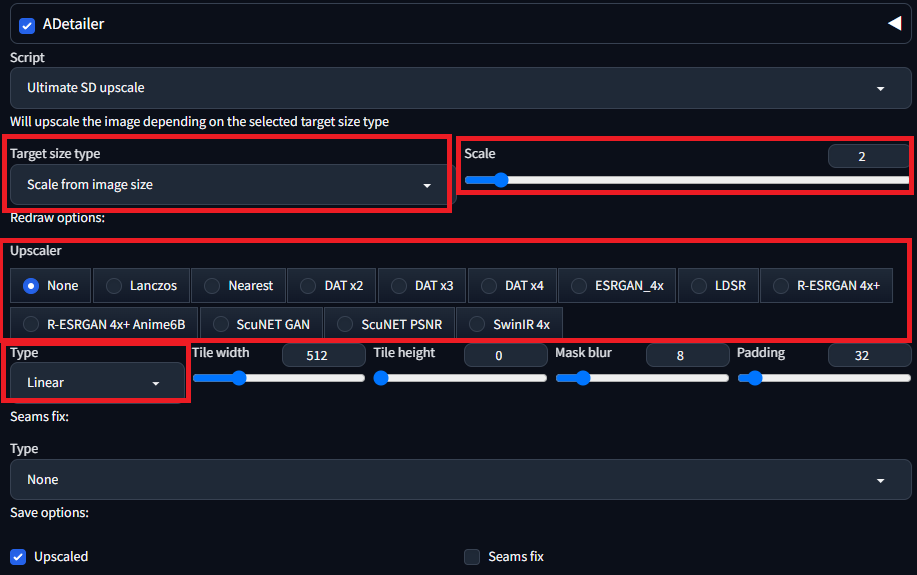
主な設定項目はTarget size type、Upscaler、Typeの3つです。

- Target size type…Scale from Image sizeを選択し、倍率を入力
- Upscaler…好みで選択
- Type…LinearとChessがありますが、こちらも好みで選択
ほかの設定項目は、画像のつなぎ目のぼかし具合などの細かい設定になるので、この辺は慣れてきたら好みに合わせて調整していけばいいと思います。
実際に生成した画像
今回紹介した方法は、あまり複雑な手順を踏まずにそこそこ高画質な画像が生成できる、という意味ではなかなか使いやすいと思います。最後に、実際に生成した画像を載せておきます。
実際に生成した画像①
アップスケールで生成した画像を、画像編集ソフトでベースにした画像と同じ512×512に縮小したものです。


(1024×1024)

(ベースから4倍/2048×2048)

(ベースから8倍/4096×4096)
参考
画像編集ソフトで2倍にしたものと、Hires.fixで2倍にしたものです。当然ながら、画像編集ソフトで2倍にしただけでは粗くなるだけです。


実際に生成した画像②
アップスケールで生成した画像を、画像編集ソフトでベースにした画像と同じ512×768に縮小したものです。


(1024×1536)

(ベースから4倍/2048×3072)

(ベースから8倍/4096×6144)
参考
画像編集ソフトで2倍にしたものと、Hires.fixで2倍にしたものです。当然ながら、画像編集ソフトで2倍にしただけでは粗くなるだけです。




